Quantified Self & PKM

by Peter Peerdeman
takeaway
getting started with tracking habits and health is easy using frontmatter variables in obsidian dailies
intro
- Hi, I’m Peter. Explore my Mind Vault at https://notes.peterpeerdeman.nl

background
- strong interest in “timeseries” and forecasting, using influx, grafana, prophet:
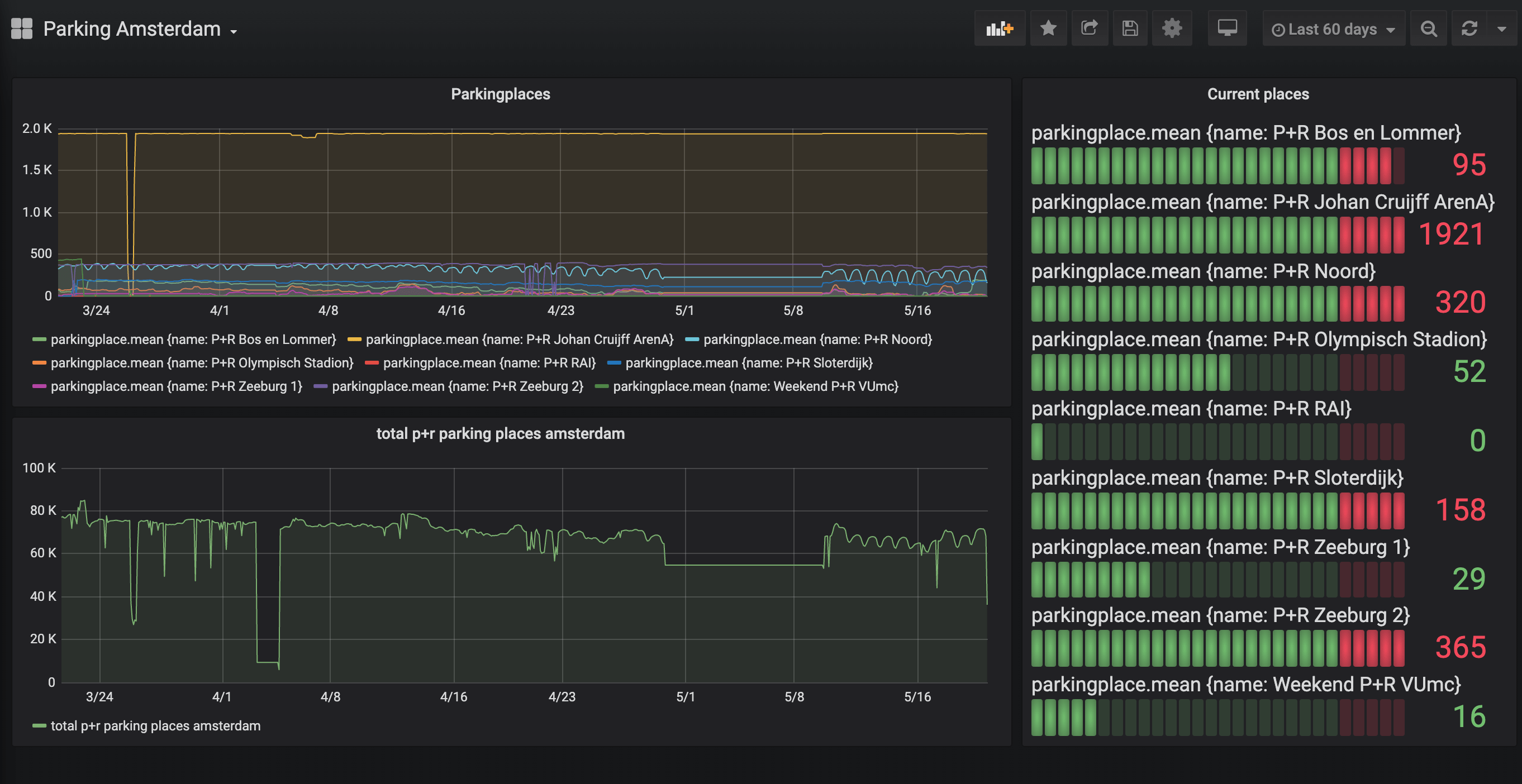
- parking lot trend recognition
- clan metrics
- sleep tracking
- weightlifting 1rm scores

found out through Joost Plattel this is called “quantified self”
Quantified self refers both to the cultural phenomenon of self-tracking with technology and to a community of users and makers of self-tracking tools who share an interest in “self-knowledge through numbers”.[
then PKM happened
- started obsidian daily journaling
- plugin that shows journaling streaks
- could be used for mood
- tracking hey-fever
setup
- daily template
- frontmatter values in template
- heatmap calendar plugin by Richard Slettevoll
- heatmap dataview javascript rendering
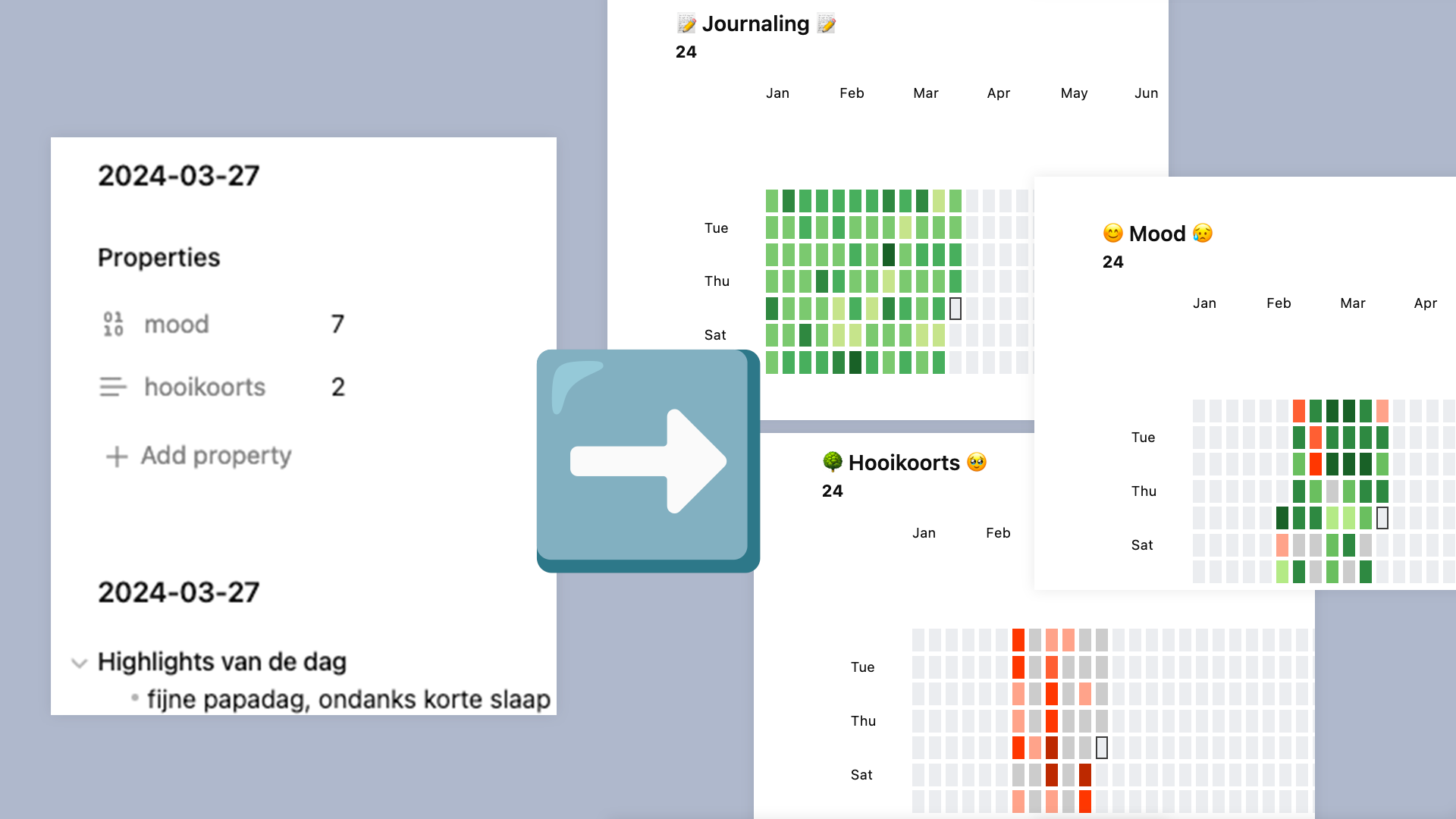
daily journal frontmatter example
---
mood: 7
hooikoorts: 2
---
# 2024-03-27
### Highlights van de dag
- fijne papadag, ondanks weinig slaap
- ...
dashboard dataview example code
\`\`\`dataviewjs
const hue1 = 13 //red
const hue2 = 132 //green
const calendarData = {
intensityScaleStart: 1,
intensityScaleEnd: 9,
colors: {
red2green: [
`hsl(${hue1}, 100%, 37%)`, // 1 - darkest red
`hsl(${hue1}, 100%, 50%)`, // 2 -
`hsl(${hue1}, 100%, 60%)`, // 3 -
`hsl(${hue1}, 100%, 77%)`, // 4 - lightest red
`hsl(0, 0%, 80%)`, // 5 - neutral gray
`hsl(${hue2*0.7}, 70%, 72%)`, // 6 - lightest green
`hsl(${hue2*0.85}, 43%, 56%)`, // 7 -
`hsl(${hue2}, 49%, 36%)`, // 8 -
`hsl(${hue2}, 59%, 24%)`, // 9 - darkest green
],
},
entries: []
}
for(let page of dv.pages('"daily-notes"').where(p=>p.mood)){
calendarData.entries.push({
date: page.file.name,
intensity: page.mood,
content: await dv.span(`[](${page.file.name})`), //for hover preview
})
}
dv.span("** 😊 Mood 😥**")
renderHeatmapCalendar(this.container, calendarData)
\`\`\`
insights
- inputting data is moment of reflection and awareness
- discover interesting relationship between mood and health markers
- pattern recognition, forecasting productivity and expectations of productivity